因为主题还没有发布用户自定义网址功能,自己写了一个简单的,想要的可以自己按教程操作
不想看下方文字教程的观看视频教程:
下面开始教程:首先在网站底部引入css以及js,
<script src="https://www.wznav.com/wp-content/themes/onenav-wznav/assets/js/user-site.js"></script>
<link rel="stylesheet" href="https://www.wznav.com/wp-content/themes/onenav-wznav/assets/css/user-site.css">
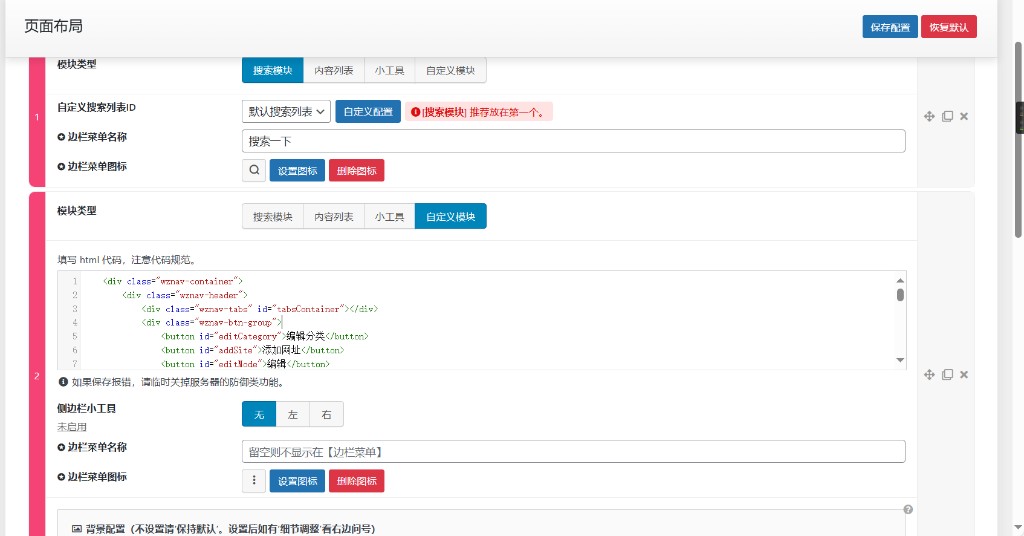
然后去一为首页布局中添加一个小工具(仅首页可以直接使用:自定义模块),

子页面请使用小工具

添加完小工具后,前往===》外观==》小工具
找到需要添加自定义导航的子页面小工具————添加自定义HTML

这个是HTML代码:
<div class="wznav-container">
<div class="wznav-header">
<div class="wznav-tabs" id="tabsContainer"></div>
<div class="wznav-btn-group">
<button id="editCategory">编辑分类</button>
<button id="addSite">添加网址</button>
<button id="editMode">编辑</button>
</div>
</div>
<hr>
<div class="recent-intro">※自定义添加的网址,记录存储于本地浏览器。(右键(手机端长按)可以添加本站网址到这里哦)</div>
<div class="wznav-site-list" id="siteList"></div>
</div>
<!-- 弹窗结构 -->
<div class="wznav-modal" id="modal">
<div class="wznav-modal-content">
<div class="wznav-modal-header">
<h3 class="wznav-modal-title" id="modalTitle">添加分类</h3>
</div>
<form id="modalForm">
<div class="wznav-form-group">
<label id="field1Label">分类名称</label>
<input type="text" id="field1" required>
</div>
<div class="wznav-form-group" id="urlField" style="display: none;">
<label>网址</label>
<input type="url" id="field2">
</div>
<div class="wznav-modal-actions">
<button type="button" class="wznav-btn-cancel" onclick="App.closeModal('modal')">取消</button>
<button type="submit" class="wznav-btn-confirm">确认</button>
</div>
</form>
</div>
</div>
<div class="wznav-modal" id="categoryModal">
<div class="wznav-modal-content">
<div class="wznav-modal-header">
<h3 class="wznav-modal-title">管理分类</h3>
</div>
<div class="wznav-modal-body">
<div id="categoryList"></div>
<div class="wznav-add-category-form">
<h4>添加新分类</h4>
<form id="addCategoryForm">
<div class="wznav-form-group">
<input type="text" id="newCategoryName" placeholder="输入分类名称" required>
</div>
<div class="wznav-modal-actions">
<button type="button" class="wznav-btn-cancel" onclick="App.closeModal('categoryModal')">关闭</button>
<button type="submit" class="wznav-btn-confirm">添加</button>
</div>
</form>
</div>
</div>
</div>
</div>
<div class="wznav-modal" id="confirmModal">
<div class="wznav-modal-content" style="max-width: 400px;">
<div class="wznav-modal-header">
<h3 class="wznav-modal-title">操作确认</h3>
</div>
<div class="wznav-modal-body">
<p id="confirmMessage"></p>
<div class="wznav-modal-actions">
<button type="button" class="wznav-btn-cancel" onclick="App.closeModal('confirmModal')">取消</button>
<button type="button" class="wznav-btn-confirm" id="confirmAction">确认</button>
</div>
</div>
</div>
</div>
THE END
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章

暂无评论...